什么是前端监控
如果笼统的将web开发分为前端和后端开发,那后端则数据的生产,而前端则负责数据的展现。后端代码跑在我们业务方自己的服务器上,对于代码运行过程中产生的日志,具备天然的低成本获取优势,在最原始的状态下,我们可以直接登录我们的应用服务器去捞取日志,定位线上问题。不过,事实上我们会更加依赖我们已经基于日志打造的一系列成熟的后端监控系统,来监控后端应用代码运行过程中的健壮度。
通过后端监控系统,我们已经可以清楚的知道数据生产过程中的发生的问题,那后端数据传输到浏览器的过程,以及数据在用户浏览器中呈现的过程是否都顺利完成了呢?

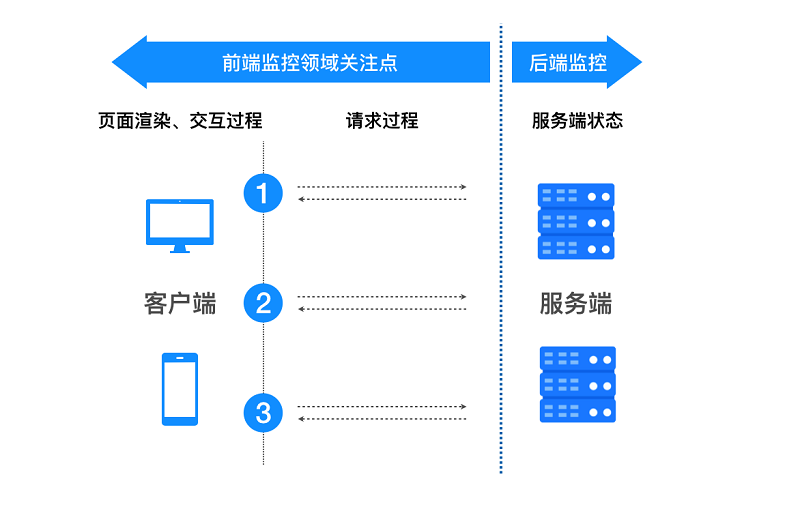
前端监控正是在这样的背景下应运而生,前端监控重点监控页面&API的网络请求过程,以及页面在浏览器端渲染&交互的过程中是否正常。
具体来讲,网络请求过程中最核心的监控能力主要包含
* web页面&CDN资源的加载速度
* 每次异步请求后端API的成功率以及响应延时页面渲染&交互过程中最核心的监控能力
* 页面运行过程中的JS代码执行是否异常前端监控重要吗
一个web系统后端产生的数据大部分都要传输到用户浏览器端进行展现,如果我们仅仅关心后端系统生产数据过程的健壮性,显然是不够的,末端用户是否真正顺利的使用了我们的前端服务,同样非常重要。
假设我们在开发过程中遇到以下业务场景:
* 如果用户打开web页面速度每慢1s,用户跳失率可能增加10%+?
* 用户是否会因为cdn某一个关键资源加载失败而导致页面白屏?
* 某一个API异步调用返回大量的未登录错误占比,是否是因为我们登录入口隐藏太深?交互流程不合理?
* 发布一个新版本后,突然爆发大量JS Error我们是否知道?
面对这些场景,如果没有前端监控,我们的web系统就相当于在线上裸奔,将会带来大量的未知运行状态,而定位线上用户偶现的前端问题,也基本上会变得不太可能。
前端监控现状

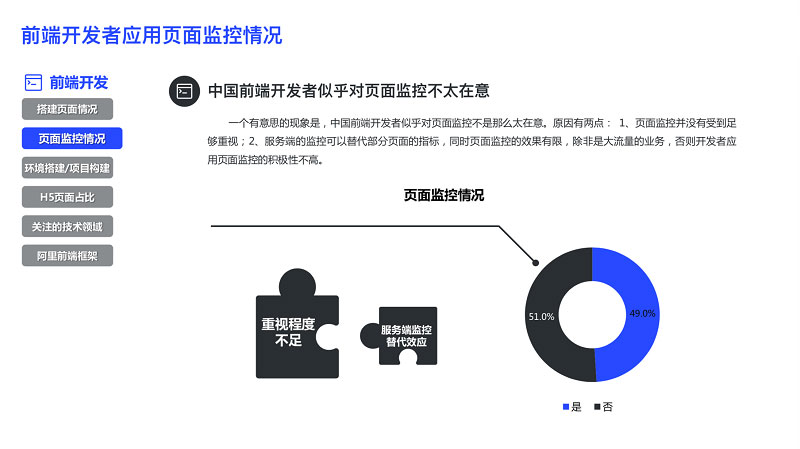
虽然前端监控很重要,不过根据《2017中国开发者调查报告》发现,目前使用过前端监控系统的开发者占比不到50%,这个比例放到后端开发领域是无法想象的。报告数据表明,开发者没有使用过前端监控最主要原因是对前端监控的重视程度不足,认为服务端监控对前端监控具备替代效应,但是显然这个想法存在很大误区。
正如之前介绍前后端监控差异提到的点,前端监控领域中的页面访问速度和JS Error后端监控完全无法取代。虽然对于API的调用情况,后端也能拿到详细的HTTP状态码和返回结果分布,但是后端只能统计到一次请求的RT时间,对于一次请求中的其他时间消耗,诸如请求等待时间、DNS时间、TCP时间等全链路的耗时时间却无法得知,对于API调用的监控只能说具备部分可替代性。
从这个角度来讲,大家务必更加重视前端监控。随时关注我们用户在浏览器端的运行状态,这样我们才能知道用户在打开我们页面的时候到底是快还是慢,慢是因为什么原因导致;我们任何重大新版本的发布也不再提心吊胆是否有未被测试覆盖到的JS Error发生,用户端的一切运行状态也将变得更加透明。
业界前端监控产品对比
国内开发者对前端监控不重视的另外一个重要,也跟国内前端监控市场尚不成熟有关,前端监控产品在国内尚缺乏真正的独角兽,导致很多开发者没有使用过甚至没有听说过前端监控。目前国内的使用较多的APM产品仅有听云、云智慧、OneAPM,而国外市场则成熟很多,既包含传统的APM厂商如Microsoft、Oracle、Dynatrace,也包含新兴的云监控服务如Amazon CloudWatch、NewRelic等,还包括独自在前端监控领域耕耘的Sentry、RollBar、RayGun、Bugsnag、Airbrake、SessionStack等,相对来说,国外APM的市场已经很成熟,对前端监控的认可度也非常高。
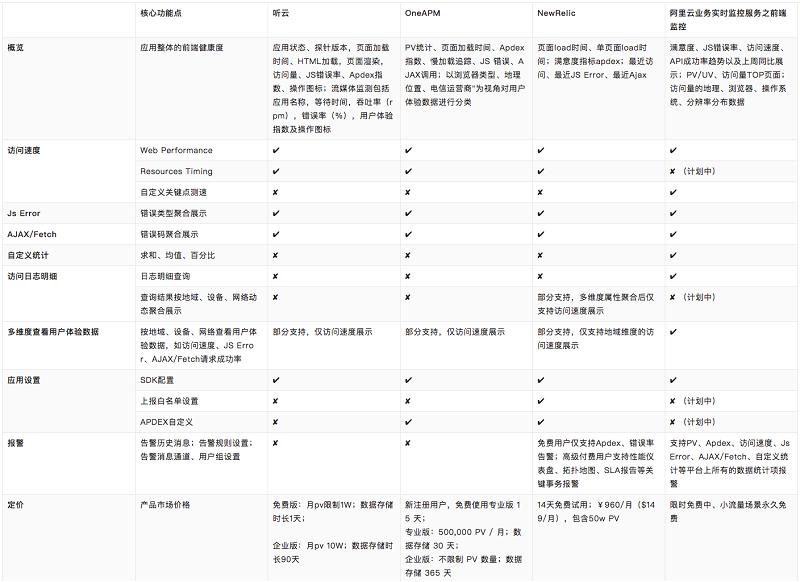
接下来,我们将对比下国内外主流APM厂商提供的前端监控在核心功能上的差异。

写在最后
写到这里,给大家推荐下阿里云业务实时监控服务之前端监控(下文简称阿里云前端监控),经过阿里内部海量业务多年精细打磨沉淀,如今已通过阿里云正式对外开放服务。目前限时免费中!小流量场景永久免费!!?欢迎体验!

阿里云前端监控的主要特点有:
* 通过页面访问速度、页面运行稳定性、后端API调用成功率三叉戟组合定义应用前端健康度
* 既支持优雅的静默搜集,也支持开放底层统计能力的自定义上报
* 海量日志处理能力,秒级时效性
* 支持按地域、设备、网络多维度查看用户体验数据
* 前端异常事件实时报警
* 从数据层到API层的开放服务(计划中)
* 前后端一体化全链路监控(计划中)
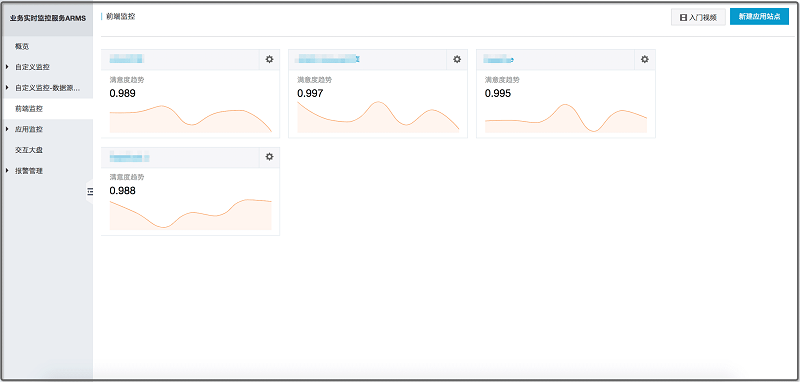
登录 ARMS 控制台,在左侧菜单栏选择前端监控;点击新建应用站点,在弹出的对话框中填写站点名称后确认

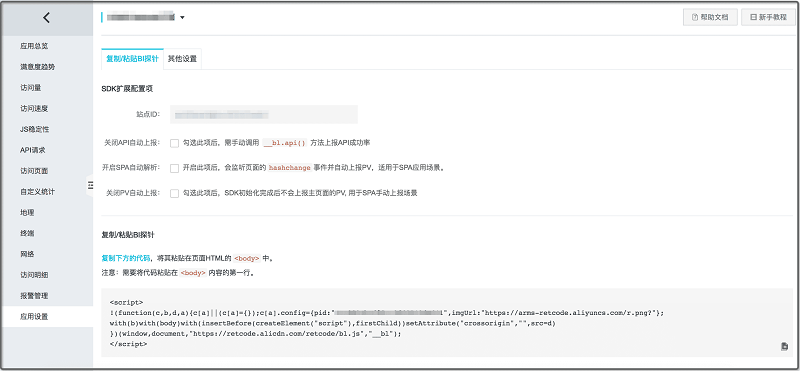
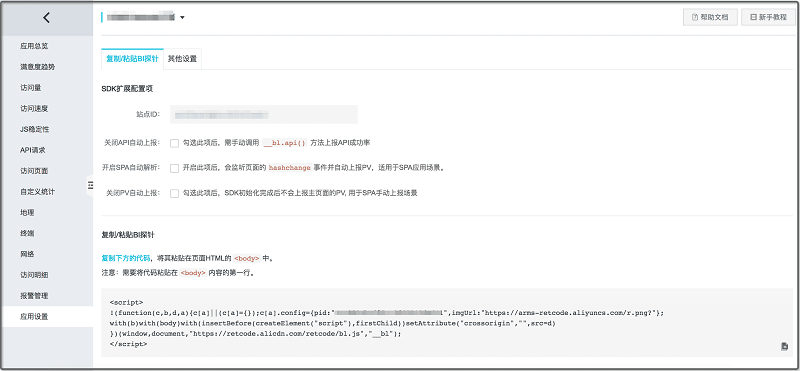
Step 2:在前端应用公共模板中新增上报代码


猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




