一、什么是标签系统
「标签」通俗来说就是给界面元素命名,使用用户语言来更好地向用户传达信息,降低用户使用产品时的理解成本。当产品各个部分关系很复杂的时候,就需要考虑「标签系统」了。产品中的文字和图标都是标签,普遍使用的是文字标签,图标标签在表达含义上相对会更困难一些。

△ 豆瓣「书影音」的标签系统
《信息架构:超越 web 设计》一书对标签系统进行了详细的介绍,包括标签系统的类型、设计原则和设计方法。阅读的时候就在思考,要如何将这些理论更好的运用在实际操作当中呢?
二、标签系统设计实践
最近在做一个产品的频道首页,当我们在对频道首页的功能入口进行命名时,就涉及到标签系统的设计。个人觉得算是一个比较小的标签系统,尝试结合书里的内容来帮助设计。
在命名标签时遇到的两个难点:
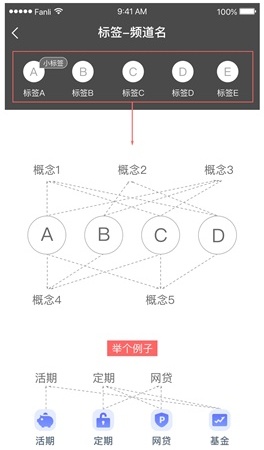
功能 ABCD 的命名无论从哪一个维度,其概念都有交叉的部分。就好比番茄同时属于水果和蔬菜,事物有多种分类方式。例如想把功能 A 用概念1命名,但是功能 C 和功能 D 也属于概念 1。无论用哪种维度,这无法独立地表达这几个功能。
由于语言本身具有模糊性,一个词有多种含义,不同的用户对同一个词也有不同的理解。
这几个功能的命名,小组讨论了多次,每提出一种命名方式都会有人质疑。因此,要采取更有依据的方式来命名标签。

△ 命名标签的难点
1. 初始版本
初始版本的标签命名有以下几个思路:
功能/业务本身。比如给用户提供的是灵活存取的理财产品,标签就可以命名为:灵活理财。
竞品。查看竞品的产品标签,借用一些大家都在用的,比如「活期」、「余额宝」、「零钱」。
行业术语。比如「定期」、「活期」是银行存款惯用的名称。
同时,也要注意以下几个原则:
尽可能缩小范围:针对更明确的受众和场景。
一致性:一致性可以带来可预测性,让用户更容易学习。一致性包括语言风格一致、视觉样式一致、语法一致、粒度一致、目标用户一致等。
2. 表格法
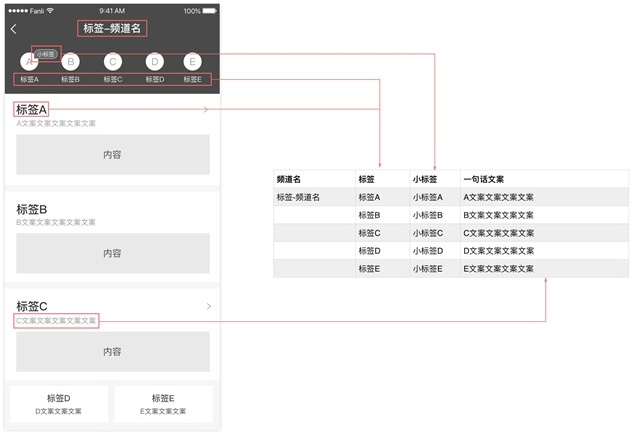
以表格的方式整理标签,可以排除界面的其他元素,更系统、更清楚地审视标签。
比如在用表格法检查初始版本的标签时,就发现几个一句话文案内容重复、稍显赘述。
可以是同一页面的标签表格整理,也可以是跨页面的。这样我们就可以知道,从不同页面之间跳转,标题的表达连不连贯,统不统一。

△ 用表格法系统性审视标签
3. 用户测试
为什么要做用户测试?
产品的界面元素是为了和用户更好的「交谈」,标签的目标是向用户有效地传达信息。适宜的标签可以让用户产生正确的联想,并决定是否要点击进去了解更多内容。所以标签的命名是要以用户为中心的,因此,我们选择做用户测试,来检查标签的命名是否可以让用户快速理解产品的功能和价值。
测试方法
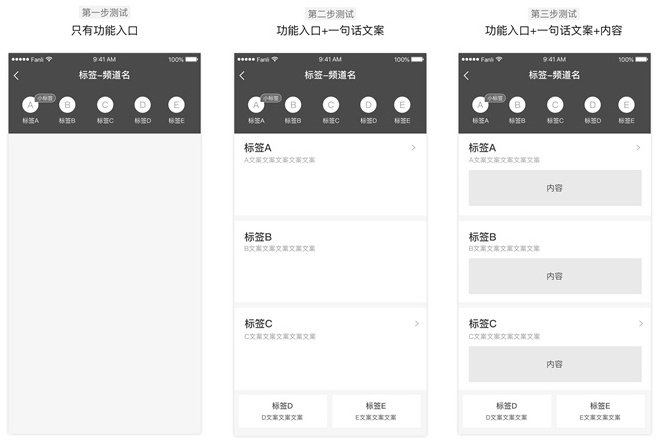
针对频道首页的标签系统,我们采用了分步测试法。把频道首页拆成三个版本,每个版本只展示部分内容,询问被测者并获取反馈,评估标签的有效性。
寻找的被测者都是该频道的新用户,约6~8个人。

△ 分步测试法
测试大纲
第一步测试:给用户展示第一个版本(只有功能入口),询问用户认为这个频道提供了什么功能和服务,以及对这几个功能的理解。
第二步测试:给用户展示第二个版本(功能入口+一句话文案),询问用户对这些功能的理解,和之前的理解有什么不一样,有什么疑问。
第三步测试:给用户展示第三个版本(功能入口+一句话文案+内容),询问用户对这些功能的理解,和之前的理解有什么不一样,有什么疑问。
测试的时候做好记录,然后整理搜集到的信息,优化标签的表达方式,优化后的方案可以再找用户测试,反复打磨迭代。
此外,标签系统的设计还要注重拓展性,这样以后新增的标签才不会破坏当前的标签系统。标签系统还需要跟随产品迭代和用户认知进行调整和优化。
总结
由于语言本身的模糊性和用户认知的差异性,「标签永远都不会完美」。但是我们在设计标签系统的时候可以注重一些原则,使用一些方法(例如表格法和用户测试),为标签系统的设计提供依据,让标签尽可能有效地传达信息。

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




