现在字体保持最初的设计已经不再新鲜了,是时候把字体玩出新花样。将字体进行二次修整,通过切割、分解、合成来创造截然不同的效果,能够让它成为更加吸引人的视觉元素。无论是微妙的切割还是大幅度的分解充足,都有着颇为不错的视觉效果。
在进行文本字体切割的时候,始终应该记住一个原则:文本字体必须是可读的。如果可读性无法保证,那设计还有什么意义呢?你应该密切关注信息传达的顺畅性,下面的实例可以供你参考。
「传统的」切割效果

如果是针对单个单词或者一小组文本进行切割处理,让位于两个不同层的部分错位或者叠加,通常能够创造出分层的效果。这种设计能够增加层次和深度。
当被分割的文本相对而言,整体比较简单的时候(比如非衬线字体),控制好被切断的两部分之间的距离,不要太远就能保持较好的可读性。
文本和图片的穿插切割

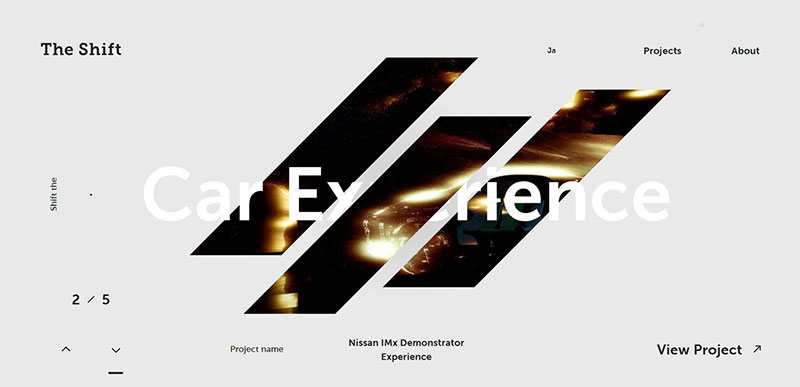
切割分层效果并不仅限于文本,图片和文本之间其实是可以互相穿插切割的。
图片被倾斜地分割为几个部分,而文本穿插其中。整个设计呈现出一种富有动感的效果。由于被切割开的图片本身有一定宽度,为了让文本不被完全遮住,设计师加入了动画效果,移动中的文本和图片不仅让这种动感更加强烈,而且用户足以轻松看清文本的全貌,而不会失去关键的信息。
这种设计技巧对于作品和产品的呈现是非常有用的,不仅富有美感,而且极具创意。
附带动效的切割效果
毫无疑问,切割效果是同样可以和其他的元素结合起来使用的。将动画和切割效果结合起来使用就颇为有效。
用来设计文本LOGO

用字体的切割效果用来创建 LOGO 其实很有意思,尤其当你必须使用文本元素来创建 LOGO 的时候。一个足够有趣的 LOGO 能够赋予品牌更高的识别度,而切割效果也能够让文本更加具有图形化的特征。就像上面的衬衫中的 LOGO设计。
在切割文本的时候,注意图形的自然形状和切割的角度,确保用户在阅读的时候具备足够的识别度,且足够有趣。
注意切割所构成留白的方式。在上面的设计当中,通过切割而留出了足够的空间来承载附加的信息。切割的时候常常会用细线,不过方式方法有很多。
营造交互性

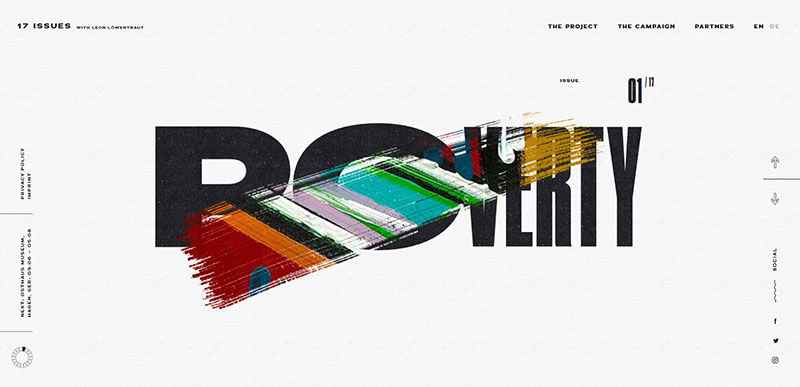
设计师通过使用交互式的文本和笔刷,让用户具备和这些元素进行交互的可能性。虽然文本本身并没有完全被切割开,但是笔刷所营造的艺术式的效果和切割有着异曲同工之妙。
由于采用了可交互式的组件,用户在这个网站的驻留时间可能会比其他的更长。
纵向切割

由于我们的阅读方式,绝大多数的文本排布都是横向的,而设计师自然也大都倾向于横向切割。不过,纵向切割也是可行的。
纵向切割的处理纵深相对横向切割更短,不过设计师可以针对不同的文本单独进行纵向切割。当中的处理方式,设计师直接将纵向的笔触都切掉了,相似的处理方式让整个字体看起来像是经过统一的处理一样。
构建视觉流

在文本当中加入切割的效果,会形成一种阅读的方向性和紧迫感,用户在浏览的时候,会随着切割所构成的视觉流来快速扫视。
无论是有意还是无意,打破常规浏览次序的切割效果会让用户注意到,用户的视线会不自觉地沿着切割的方向去浏览,这也就是它所创建的视觉流。
字母上方向一致的均匀的切口,所形成的方向感会迅速地在用户眼中构成一种指向性明确的视觉流向。
强调特定的字母

最后这种切割效果可能是最为引人瞩目的一种,使用切割的方式来构建和强调特定的字母。设计师通过负空间来构建阴阳对比,巧妙地构建出特定的字母,从而起到强调的作用。

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




