1.延迟&&遮挡
由于 click 事件具有滞后性,在这段时间内原来点击的元素消失了,触发了元素底部某元素的点击事件,于是便“穿透”了。因此我们可以让元素的消失变长,给元素的消失做一个fade效果,类似 jQuery 里的 fadeOut,并设置动画duration 大于 300ms,这样当延迟的 click 触发时,就不会“穿透”到下方的元素了。
同理,不用上述办法,我们可以动态地在触摸位置生成一个透明的元素,这样当上层元素消失而延迟的 click 来到时,它点击到的是那个透明的元素,也不会“穿透”到底下。在一定的 timeout 后再将生成的透明元素移除。
2.pointer-events
pointer-events 是 CSS3 中的属性,它有很多取值,有用的主要是 auto 和 none,其他属性值为 SVG 服务。
auto – 效果和没有定义 pointer-events 属性相同,鼠标不会穿透当前层。
none – 元素不再是鼠标事件的目标,鼠标不再监听当前层而去监听下面的层中的元素。但是如果它的子元素设置了 pointer-events 为其它值,比如 auto,鼠标还是会监听这个子元素的。
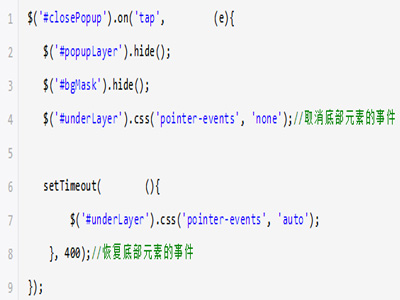
关于使用 pointer-events 后的事件冒泡,有人做了个实验,见代码

3.fastclick
使用 fastclick(https://github.com/ftlabs/fastclick)库,其实现思路是,取消 click 事件,用 touchend 模拟快速点击行为。
FastClick.attach(document.body);
从此所有点击事件都使用 click,不会出现“穿透”的问题,并且没有300ms的延迟。

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




