fieldset>标签是HTML5中的新标签,用于在表单中创建一组相关元素,并在元素上创建框。下面深正互联就来给大家介绍一下<fieldset>标签的使用,希望对大家有所帮助。
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。

语法:
<fieldset> 内容... </fieldset>
属性:
● disabled:指定应禁用相关表单元素组。
● form:指定fieldset所属的一个或多个表单。
● name:指定fieldset的名称。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<fieldset style="width: 240px;">
<legend>健康信息</legend>
身高:<input type="text" /><br />
体重:<input type="text" />
</fieldset>
<br />
<fieldset style="width: 260px;">
<legend>联系方式</legend>
姓 名:<input type="text" /><br />
手机号码:<input type="tel" />
</fieldset>
</form>
</body>
</html>
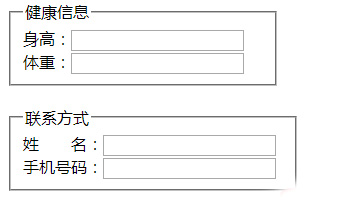
效果图:

<以上就是HTML5的fieldset标签怎么用的详细内容,更多请关注深正互联公众号 我们将及时为您更新更多更专业的小知识哦!

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




