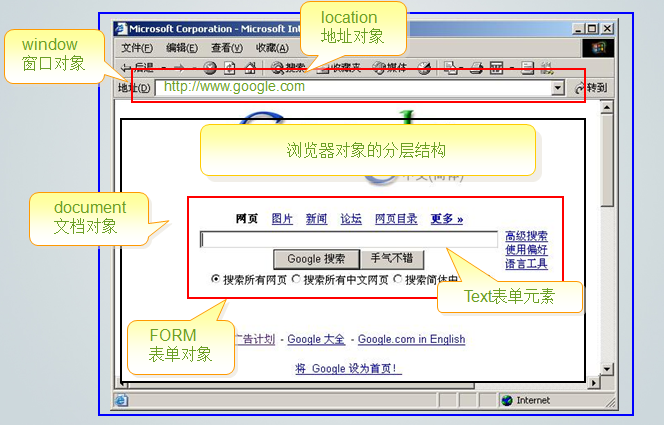
location对象的主要作用是分析和设置页面的URL地址,它是window对象和document对象的属性。location对象表示窗口地址栏中的URL。
其中,location.href是最常用的属性,用于获得或设置窗口的URL,类似于document的URL属性。改变该属性的值就可以导航到新的页面,代码如下:location.href = "http://ec.hynu.cn/index.htm";

实际上,DW中的跳转菜单就是使用下拉菜单结合location对象的href属性实现的。
location.href对各个浏览器的兼容性都很好,但依然会在执行该语句后执行其他代码。采用这种导航方式,新地址会被加入到浏览器的历史栈中,放在前一个页面之后,这意味着可以通过浏览器的“后退”按钮访问之前的页面。
如果不希望用户可以用“后退”按钮返回原来的页面,可以使用replace()方法,该方法也能转到指定的页面,但不能返回到原来的页面,这常用在注册成功后禁止用户后退到填写注册资料的页面。
history对象主要用来控制浏览器后退和前进。它可以访问历史页面,但不能获取到历史页面的URL。

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




