iPhoneX还没有正式开售,目前网上对其适配就引发了不少争论和吐槽。下面我就来谈谈ios11的WebView Viewport 及iPhoneX刘海想到的。
为了适应iPhoneX的刘海,ios11顶部状态栏做了更改,更改之后,我们在iphone8中,假如设置一个固定元素,top: 0。就会出现如下情况。

解决方案:
iOS 11针对这种情况做了修复,viewport-fit三个值:
contain:视口完全包含网页内容。这意味着位置固定元素将被包含在iOS 11的安全区域内。
cover:网页内容应完全覆盖视口。这意味着位置固定元素将被固定到视口,这恢复了iOS 10上的行为。
auto:默认值,在这种情况下它的行为相同contain。
我们设置如下:
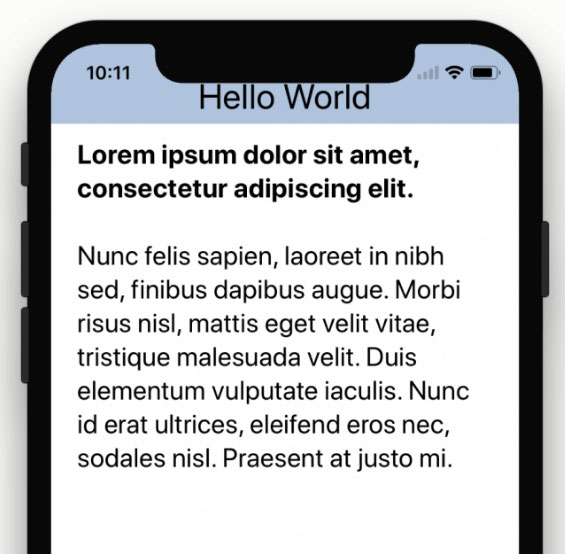
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">就可以解决上面的问题,iphone8如下:

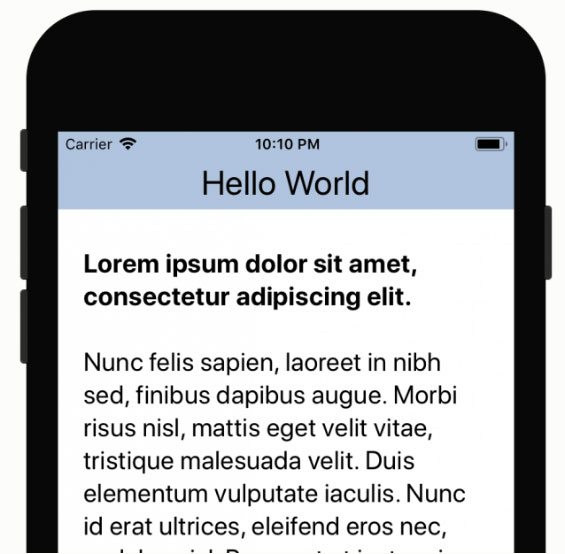
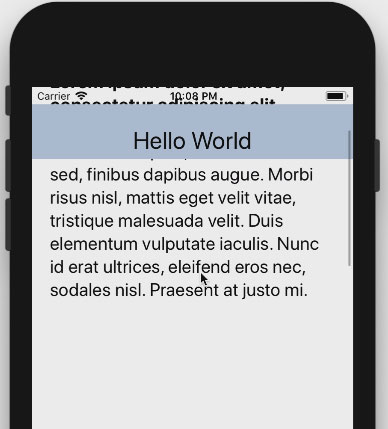
iphoneX如下:

这样就出现了一个问题。iphoneX上面的刘海可能挡住了部分文字。
幸运的是,苹果公司增加了一种方法来将安全区域布局指南暴露给CSS。他们添加了一个类似于CSS变量的概念,称为CSS常量。想像这些像系统设置的CSS变量,不能被覆盖。它们可以通过CSS中的constant()函数来访问,该函数已被提交给CSS工作组进行标准化。
4个布局指南常数是:
constant(safe-area-inset-top):从视口顶部的安全区域插入量(以CSS像素为单位)。
constant(safe-area-inset-bottom):从视口底部的安全区域插入量(以CSS像素为单位)。
constant(safe-area-inset-left):从视口左侧的安全区域插入量(以CSS像素为单位)。
constant(safe-area-inset-right):从视口右侧的安全区域插入量(以CSS像素为单位)。
可以如下写:
padding: constant(safe-area-inset-top) constant(safe-area-inset-right) constant(safe-area-inset-bottom) constant(safe-area-inset-left);
CSS常量示例
假设您有一个固定的位置标题栏,您的iOS 10的CSS目前看起来像这样:
header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 44px;
padding-top: 20px; /* Status bar height */
}
要为iPhone X和其他iOS 11设备自动进行调整,您可以viewport-fit=cover向视口元标记添加一个选项,并更改CSS以引用常量:
header {
/* Status bar height on iOS 10 */
padding-top: 20px;
/* Status bar height on iOS 11+ */
padding-top: constant(safe-area-inset-top);
}
iPhoneX刘海想到的
虽然iphoneX还没有开售,但是很早之前css3 shape属性,就可以模拟绕刘海排列,可以做手表适配,刘海适配等等。
有个shape-outside 属性如下:
/* Keyword values */
shape-outside: none;
shape-outside: margin-box;
shape-outside: content-box;
shape-outside: border-box;
shape-outside: padding-box;
/* Function values */
shape-outside: circle();
shape-outside: ellipse();
shape-outside: inset(10px 10px 10px 10px);
shape-outside: polygon(10px 10px, 20px 20px, 30px 30px);
/* <url> value */
shape-outside: url(image.png);
/* Gradient value */
shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
/* Global values */
shape-outside: initial;
shape-outside: inherit;
shape-outside: unset;
CSS Shapes环绕iPhone X刘海方法
首先声明,这种方法只是意想,没人在真机上面操作,只是由iphoneX刘海想到的。对网上流行的,绕刘海动态布局做一个模拟。普及一下css3的shape-outside属性而已!
针对上面动态绕刘海布局,我们思路如下:
1、首先模拟一个刘海形状,盖在iphoneX刘海位置,设置css3 shape-outside属性。
2、判断网页是滚动的时候(根据情况,判断横竖屏滚动),然后设置刘海形状的margin-top 使其和scrollTop高度一致,就可以类似固定了!
代码如下:
.shape {
float: left;
shape-outside: url(liu-outside.png);
margin-top: 150px;
}
box.addEventListener('scroll', function () {
var scrollTop = box.scrollTop;
// 滚动偏移应用在margin-top上
shape.style.marginTop = (150 + scrollTop) + 'px';
});

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




