留白设计可以给网站一个更为干净简洁的界面,创造更好的用户体验。下面跟大家分享留白网站设计,这些网站通过留白可以有效的突出了某些主体的特征、让一些消息或者图片在页面更吸人眼球。这些精美的网站有单色的也有多颜色组合的,在页面布局上也值得借鉴一番。


如何留白让自己的设计更为出众?今天带来几个关于留白设计案例,帮助大家从中获取一些留白技巧。
有时最有效的设计技巧,就是什么也没有。
而且它的目的性非常强。
留白是最有力的设计素材之一。它使得文字清晰易读,将注意力吸引至某部分,并且有助于打造整体氛围。
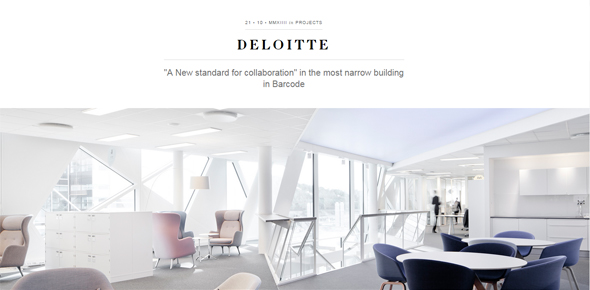
本文中,我们来看看一些优秀的留白使用案例,看看它们如何创造简洁的同时,有效地为不同网站定义了设计风格。
留白的基本要素
留白和负空间的术语近年来被交替使用,它们指画布(或数码设备屏幕)上不包含任何内容的空间。简而言之,留白就是空白。
但是留白空间不一定要是白色的。这个术语指的是任何与背景相同的空间。所以它可以是白色、黑色,甚至包含微妙的纹理。
空间是所有设计的重要组成。字间距和行间距决定了文字的易读性。如果文字靠的太近或太松散,就很难阅读。关键是找到平衡点。
留白也能把图片和其他元素区分开。回想一下你见到过的杂乱无章的网站。通常问题就在于元素间没有足够的空间。记得在元素和文字间留下足够的边距,为了更加专业的外观,应该进一步使用统一的边距。在设计多列网站时也是同样的道理(即使只有主栏和边栏),在垂直元素间加入适当的空隙,就创造出了明显的划分。
留白还有助于引导视线,为设计建立层次,区分什么是重点和关键点。视线会立即移动到被留白包围的元素上。留白为其中的元素增添了冲击力。
留白是创造平衡、协调的工具,也是组织网站内容的基础。没有留白,如何为元素分组?如何找到导航?你又怎么知道滚动有更多内容,或是应该从左上往右下浏览?所有这些视觉线索,都来自于设计中留白的合理运用。
重点使用留白的地方
虽然有效使用留白是任何设计的重要部分,还是有些地方值得注意。

猜你喜欢
联络方式:
深圳 · 龙岗 · 京基御景时代大厦南区406(龙城公园地铁C出口)
电话:400 182 8580
邮箱:szhulian@qq.com




